システム開発運用のKIです。
今回はフォントについて語ろうと思います。
ウェブデザインやプレゼン資料のフォントではなく、
コーディング時のエディタで使用するフォントの話です。
「エディタについて」というアイディアもあったのですが、
新たな戦争が始まってしまう可能性があるのでやめておきましょう。
パソコンを日常的に使う方でも、フォントについていろいろ気にする方は少ないのではないでしょうか。
コーディング時になぜフォントを気にする必要があるのか、ですが
簡単に言うと「見間違いをなくすため」です。
一見すると区別がつきにくい文字として、以下のようなものがあります。
0 半角 ゼロ
0 全角 ゼロ
O 半角 オー
O 全角 オー
ー 長音符
- 全角 マイナス
一 漢数字「1」
1 半角数字 いち
I 半角英語 大文字アイ
l 半角英語 小文字エル
前後の文脈や流れから、ある程度区別はつきますが
あまりなじみのない製品名や型番の場合は一見すると分からない場合があります。
さらに、ソフトウェア開発の場合はプログラム名や機能IDなど、呼び方はさまざまですが、各機能ごとに何らかの名称が設定されます。
データ取得機能だから「GetDataModule」のような安直な名前を付けるようなこともあるかもしれませんが
大量の機能に名前を付ける場合には 何らかの識別子 + 連番 のようなスタイルが取られがちです。
この場合には「XEM0030A」とか「D02PES01」のような、知らない人からすると謎の文字列になる事もあります。
このような謎文字列が多発してくる際に、ゼロとオーが見分けられないとさまざまな問題の原因になります。
ソースコード内で外部のプログラムを呼び出したい時に、
「XEM0030A」と記載すべき所で、誤って「XEM003OA」と記載してしまう、とかですね。
末尾3文字、「さん、ゼロ、エー」と「さん、オー、エー」の記載誤りです。
何らかの命名規則があれば間違えないかもしれませんが、一見すると気が付けません。
日常生活でも「見分けがつかない」問題は発生するため、既にいくつかの工夫がされています。
何らかの情報で紙に印刷された「初期パスワード」で
パスワード:uf7k2j47h
ユー エフ 7 ケー 2 ジェイ 4 7 エッチ
のように、カタカナが併記してあるようなものに見覚えがないでしょうか。
また、別のパターンとしては
『1(イチ)、0(ゼロ)、l(エル)、i(アイ)は初期パスワードには使用しません』
のような事が明記してある場合もあります。
このような回避手段が取れる場合は良いのですが、
上記の例のように「特定ルールで付けられる機能名」ではここまで考慮することはまれです。
話が少し脱線してきました。
このような見間違い、混同を防ぐ手段としても、フォント選びは重要になってきます。
では、どのようなフォントを選べばよいのか。
ブログ、ブラウザ上では表示する端末・環境の違いに依存するため
画像サンプルで見ていきましょう。
Excel上で、フォントサイズ「12」で表示したサンプルになります。
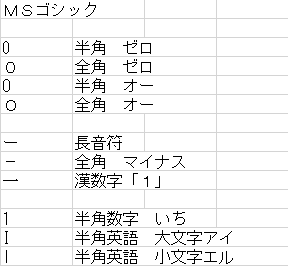
■定番フォントその1、MSゴシック

長音符などの横棒系、「1」などの縦棒系、ともに見分けがつくため
定番にしてそれなりに優秀なフォントに見えます。
一方、ゼロやオーなどの丸系の見分けは困難です。
開発環境によっては、他に選択肢がなく、仕方なくこのフォントを選んでいる方も多い事でしょう。
ですが、幸いにもあなたがフォントを自由に変更できる環境にいるのであれば
ぜひ後から紹介するフォントの使用を検討してみてください。
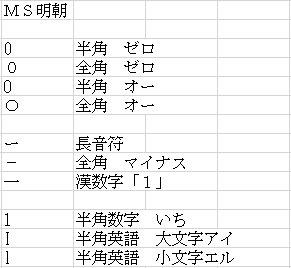
■定番フォントその2、MS明朝

「定番」としたものの、あまり使わないかもしれません。
どちらかというと書類、文書ファイル向きでしょうか。
こちらもMSゴシックと同様に縦横の棒系は見分けが可能、
ゼロやオーなどの丸系の見分けは困難です。
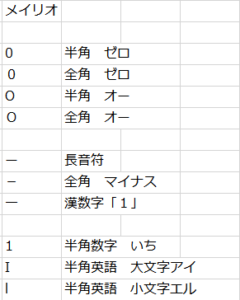
■Windows Vista 以降の定番、メイリオ

このあたりのフォントは可読性を重視したデザインとなっているため
縦棒系の見分けは可能ですが、横棒系の見分けも困難になってしまっています。
Excelファイルの表を埋める、などで「○」「×」「‐(ハイフン)」を入れるような時に
「‐」が統一されず、マイナスや長音符が混ざってしまっている残念な資料、見覚えがないでしょうか。
これが原因ですね。
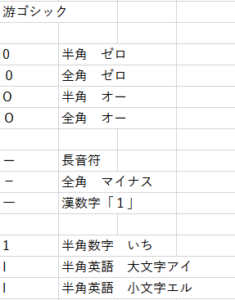
■Windows 8.1 以降の定番、游ゴシック

こちらも可読性を重視したデザインです。
メイリオよりも文字の見分けが困難になっています。
横棒系だけでなく、縦棒系のアイとエルも区別が困難です。
では、ここからは私が個人的に好きなフォントを紹介していきます。
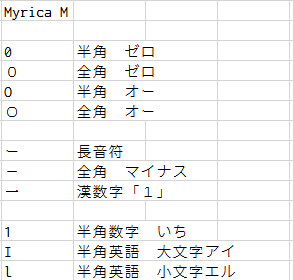
■Myrica M

https://myrica.estable.jp/
今まで紹介してきた標準フォントの問題点に対応したフォントです。
ゼロの中に斜め線が入ることで見分けがつくようになり、
小文字エルも明確に区別がつくようになっています。
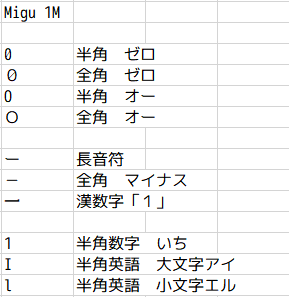
■Migu 1M

https://itouhiro.github.io/mixfont-mplus-ipa/migu/
今の所、使用可能な環境では全てこのフォントを使用しています。
ゼロ、縦棒系、横棒系の区別に加え、濁点、半濁点が強調されるようなフォントのため
「パッチ」と「バッチ」といった単語も見分けがつきやすくなっています。
ブログ作成に当たりさまざまなフォントを見比べてきたんですが
不思議なことに、Windows標準フォントでは新しいフォント程、細かな見分けがつきにくくなっています。
MSゴシックやMS明朝は1992年に作成されたフォントです。
この当時、パソコンのモニターは液晶ではなくCRT、ブラウン管モニターでした。
画面は全体的にぼやけていて、解像度も 640 * 480 程度でした。
そのため、今よりもさらにフォントの区別は難しかったと考えられます。
これに対応するために縦棒系、横棒系ともに目印となる突起がついているのでしょう。(多分)
現在は液晶、有機ELの4K、8K解像度となっているため、それに合わせてフォントも変化してきています。
紹介した以外にもさまざまな「コーディング用フォント」があります。
皆様もお気に入りフォントを探してみてください。
見間違いのない、快適なコーディングライフを。
